- はてなブログからワードプレスへ移行したい
- 具体的な移行手順を知りたい
- うまく移行できるか不安だ…
はてなブログからワードプレスへの移行は難しくありませんが、一つひとつの手順がめんどうです。
手順のうちどこかで間違えてしまうと、うまく移行できません。
この記事では、はてなブログからWordPressへの移行手順をどこよりも詳しく図解します。
はてなブログで行う作業やワードプレスで行う作業など、段階ごと丁寧に解説します。
手順通りに行えば2,3時間で完了するので頑張っていきましょう!
\ご相談に乗ります!/
手順通りにやってみたけどここが分からない、ここでつまずいて先に進めないということがあれば、お問い合わせフォームもしくはツイッターのDMからご連絡ください。
ワードプレスの詳しい設定方法などについては、ヒトデさんの「WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】」を参考にさせていただきました。
ブログ移行の前に
はてなブログからワードプレスへの移行手順をご説明する前に、独自ドメインを取得しましょう。
※はてなブログを独自ドメインで運用していた(はてなブログProだった)人は、移行手順へ進んでください。
当記事は、『はてなブログは独自ドメインで運用していた』という前提で話を進めていきます。
まだ独自ドメインを取得されていない人は、先にドメインを取得してください。
はてなブログからワードプレスへの移行手順

- サーバーの契約
- ドメインの移動
- ドメインをサーバーに設定
- ワードプレスをサーバーにインストール
- はてなブログから記事を移動
- ワードプレスの最低限の設定
これらを、1つずつ図を用いて解説していきますね。
繰り返しますが、②ドメインの移動については、はてなブログを独自ドメインで運用していたものとして話を進めていきますのでご注意ください。
早ければ1時間ほどで完了しますので、がんばっていきましょう。
移行前の注意点
- パーマリンクの確認
- キーワードリンクの確認
移行前に、はてなブログでやっておくことがあります。
上記2つをやっておくことで、ワードプレスに移行したあとの手直し作業が楽になります。
なお、既に済んでいる方は移行手順1に進んでください。
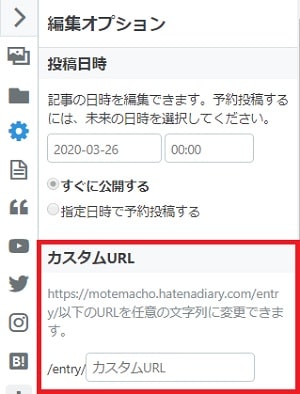
パーマリンクの確認
はてなブログの記事URLは次の4種類あります。
- 標準:/entry/2019/01/01/123456
- タイトル:/entry/2019/01/01/明けましておめでとうございます。
- ダイアリー:/entry/20190101/1234567890
- カスタム:/entry/happy-new-year

カスタムURLに設定しておけば、ワードプレス移行後のパーマリンク設定がグッと楽になりますよ。
ただし、必ずしもカスタムURLに設定しておく必要はありません。
例えばこれまで『①標準』でURLフォーマットを設定していた場合、移行後は次のようにパーマリンク設定すればOKです。
個人的には記事URLをシンプルにしたい派なので、移行前にぜんぶカスタムURLに書き換えました。
ただ、カスタムURLに設定し直すと内部リンクが効かなくなるので、ご注意ください。
キーワードリンクの確認
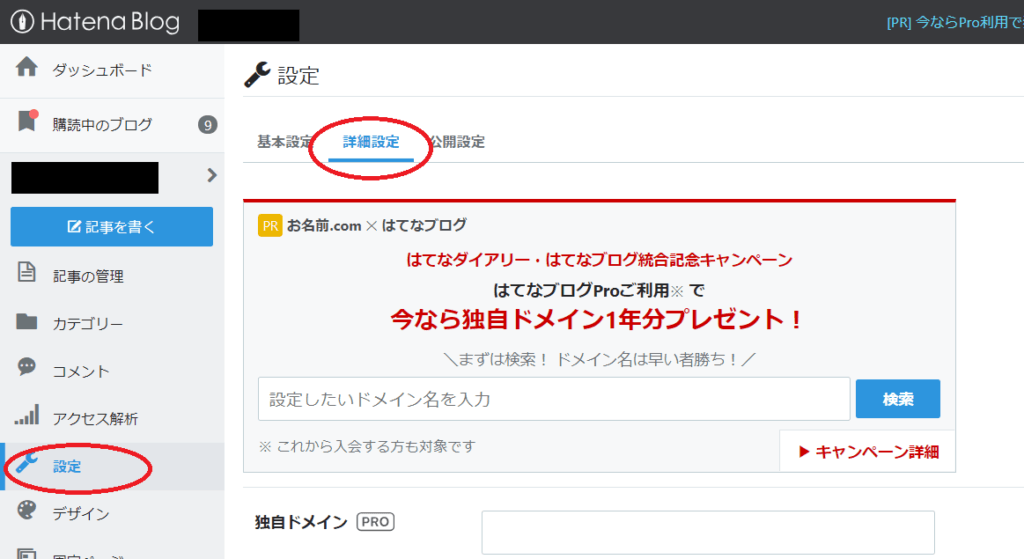
はてなブログProを利用している場合は、あらかじめキーワードリンクを削除しておきましょう。

- 設定→詳細設定
- キーワードリンク
- 「記事にキーワードリンクを付与しない」をチェック
ここで無効にしておくと、ワードプレス移行後のリライトがだいぶ楽になりますよ。
移行手順1:サーバーの契約

まずはレンタルサーバーを契約しましょう。
おすすめはエックスサーバー![]() です。
です。
エックスサーバーは機能の充実性とサーバーの安定感から、多くのブロガーやアフィリエイターが使用しているサーバーです。
サーバー代は月額900円(税抜き)から利用可能。
初めてサーバーを契約するのであれば、利用者が多く料金が安いエックスサーバーがおすすめです。
エックスサーバーの契約手順や料金の支払い方法については、ヒトデさんの「【動画有り】エックスサーバーを使ってワードプレスでサイトを作成する方法」が分かりやすいです。
移行手順2:ドメインの移動

続いて独自ドメインを移動します。
まだ独自ドメインを取得していない方は、先にお名前ドットコム![]() でドメインを取得しましょう。
でドメインを取得しましょう。
ドメインの取得手順については、ヒトデさんの「WordPress(ワードプレス)ブログの始め方を初心者でも絶対わかるように解説する!」をご覧ください。
2-1:はてなブログでの作業
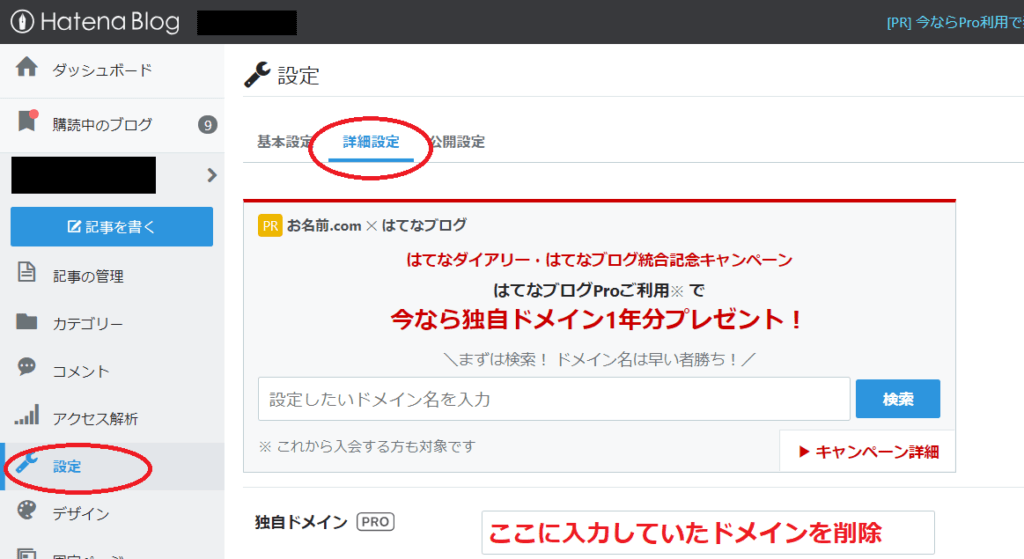
1.ドメインを削除
『詳細設定』で、『独自ドメイン』に入力していたドメインを削除します。
(クリックすると画像を拡大できます)

はてなブログでの作業はこれだけです。
2-2:お名前.comでの作業
独自ドメインをお名前.comで取得したものとして話を進めていきます。
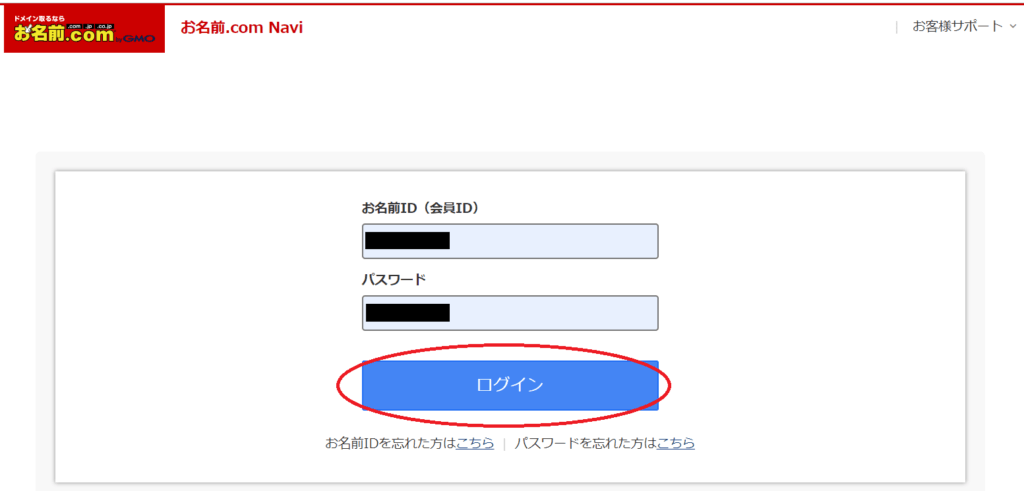
1.ドメインNaviにログイン
まずはお名前.comのドメインNaviにログインします。
(クリックすると画像を拡大できます)

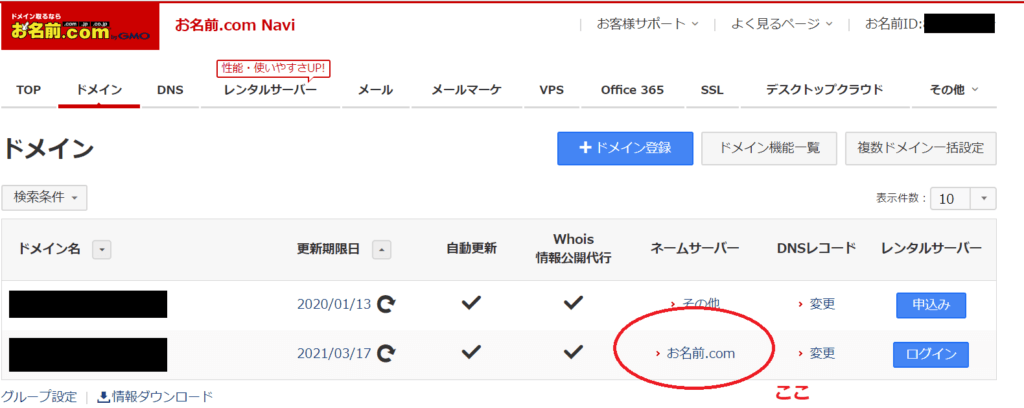
2.ネームサーバーの設定を変更
ネームサーバーの「お名前.com」をクリックします。

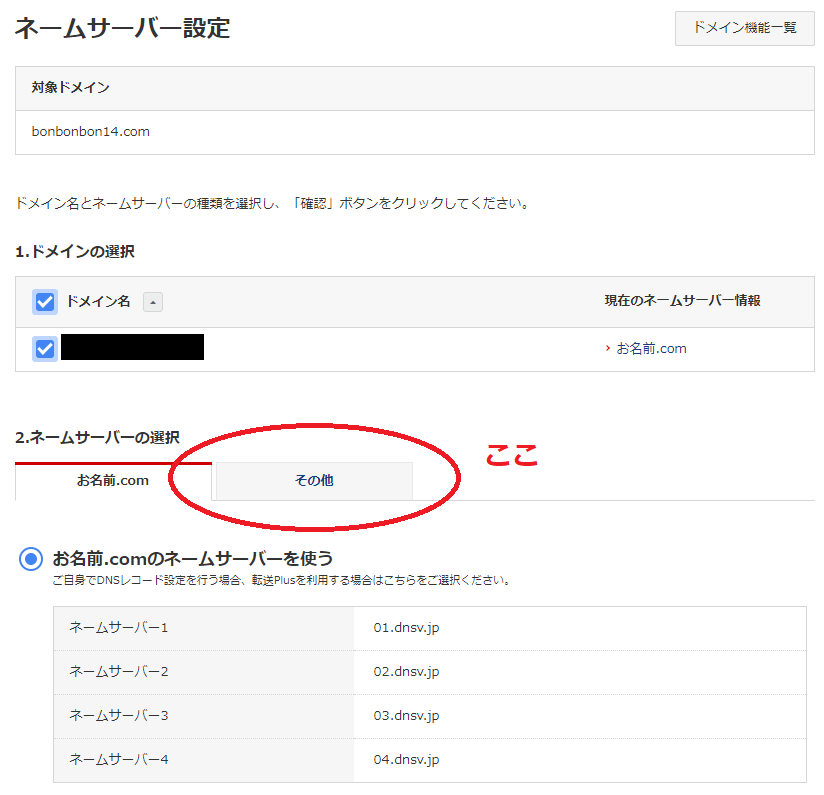
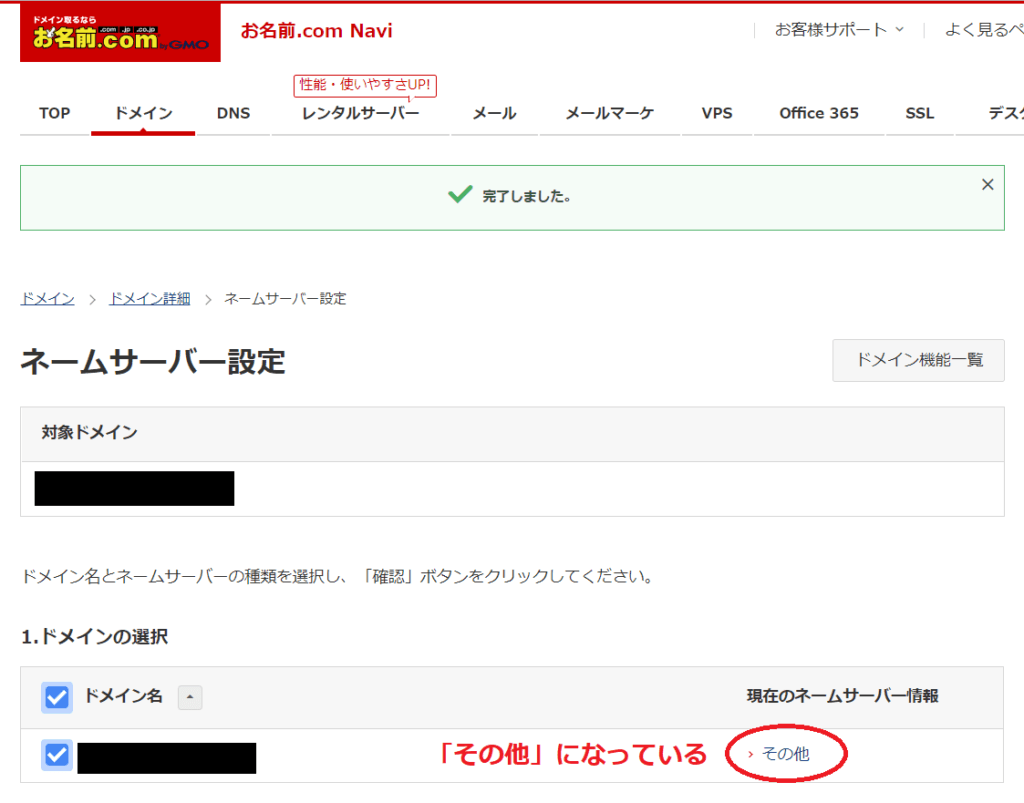
『ネームサーバーの設定』で『その他』をクリックします。

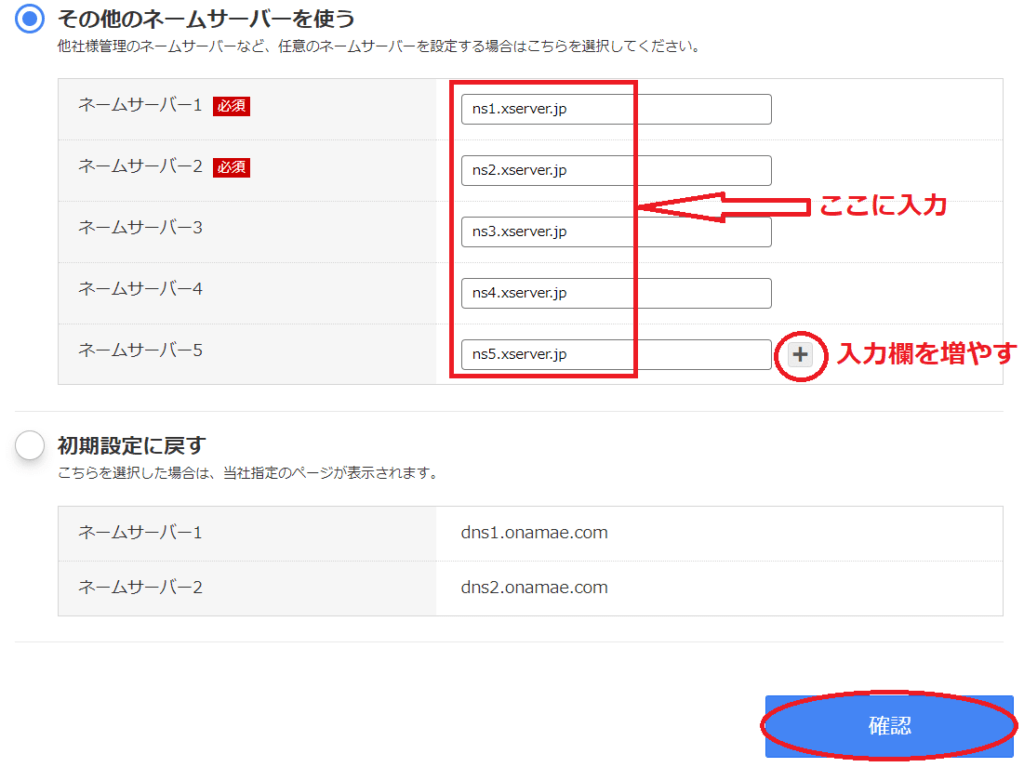
- 「その他のネームサーバーを使う」にチェックを入れる
- 右下の+マークをクリックし入力欄を「ネームサーバー5」まで増やす
- 図のように入力

ネームサーバーは次のとおりで、コピペOKです。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
このネームサーバーの文字列は、エックスサーバーの契約が完了した際に送られてくる
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
このメールにも記載されています。
ネームサーバーが「その他」になっていればOKです。

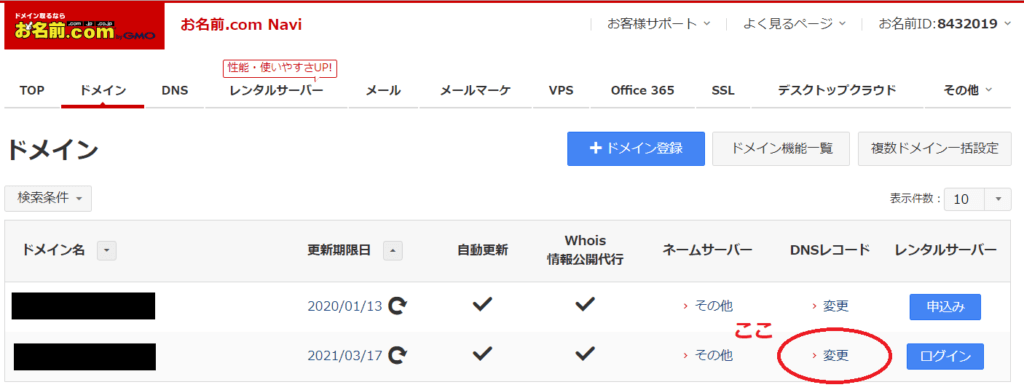
3.DNSレコードを変更
『DNSレコード」の『変更』をクリックします。

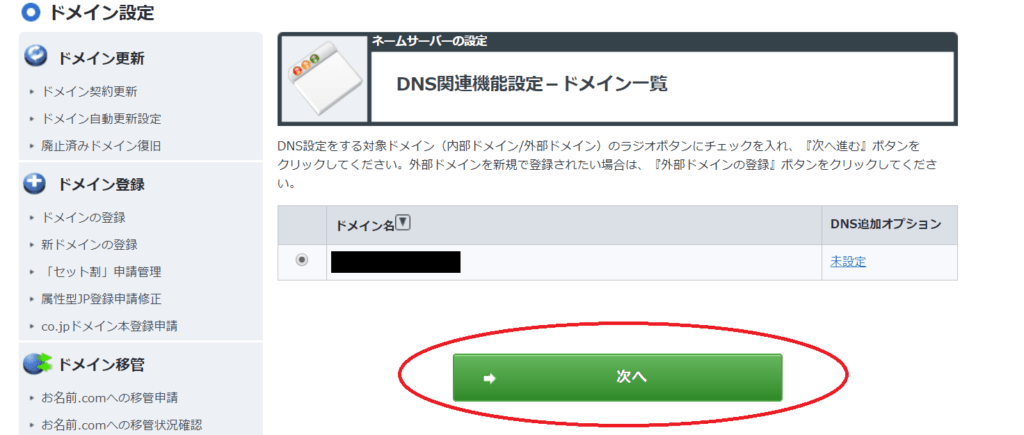
- 「DNS関連機能設定」で「次へ」をクリック
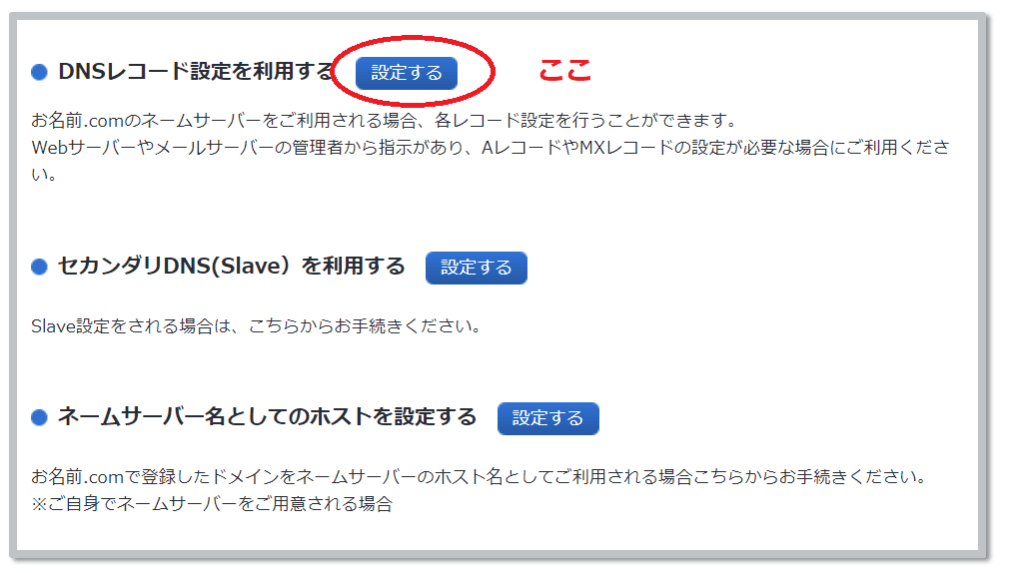
- 「DNSレコードを設定する」の「設定する」をクリック


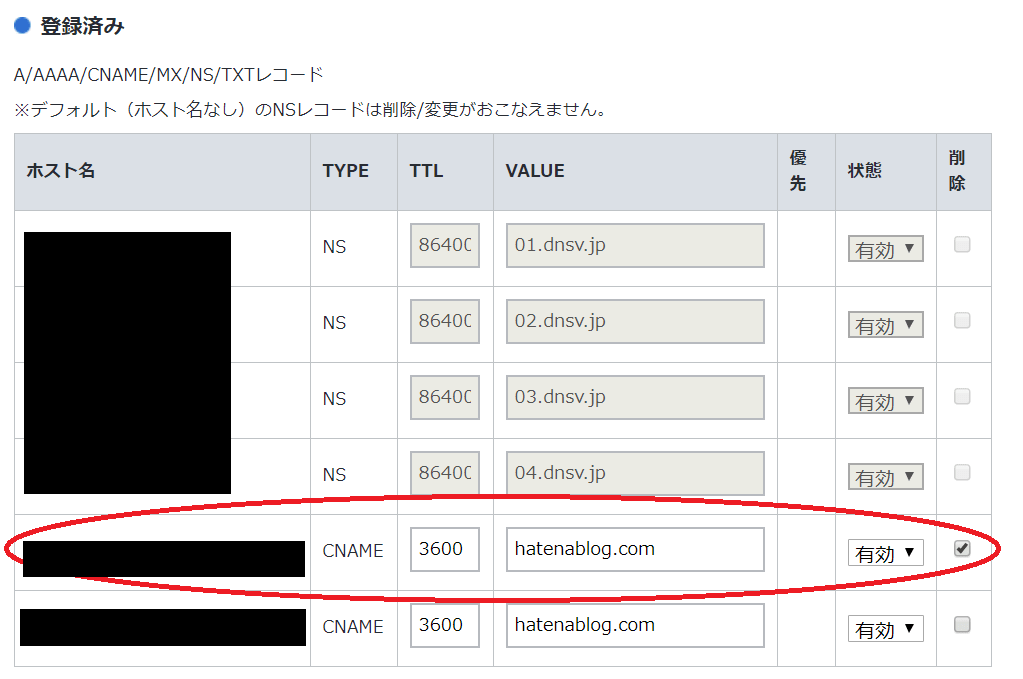
- hatenablog.comとなっているものにチェックを入れる
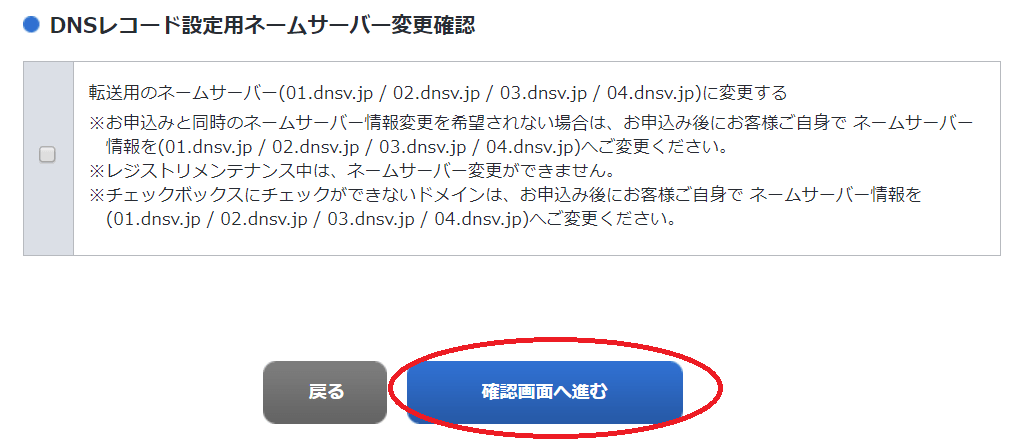
- 「確認画面へ進む」をクリック


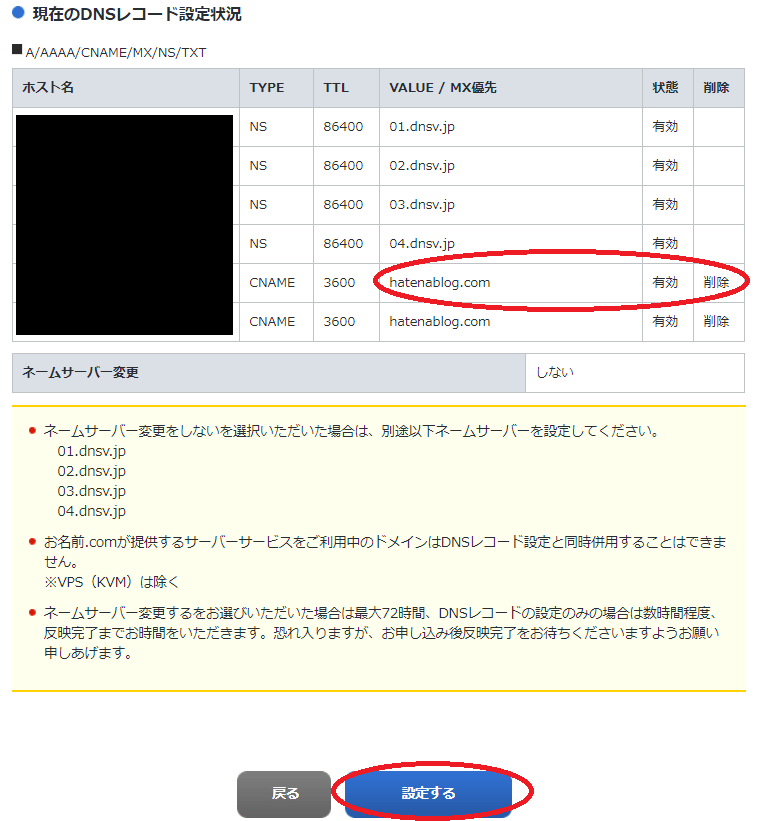
- hatenablog.comとなっているものが「削除」と表示される
- 「設定する」をクリック

- はてなブログの独自ドメインを削除
- お名前.comドメインNaviにログイン
- ネームサーバーの設定をエックスサーバーのものに変更
- DNSレコードでhatenablog.comを削除
移行手順3:ドメインをサーバーに設定

エックスサーバーを使うものとして解説します。
まだエックスサーバーを契約していない方は、先に申し込みを済ませましょう。
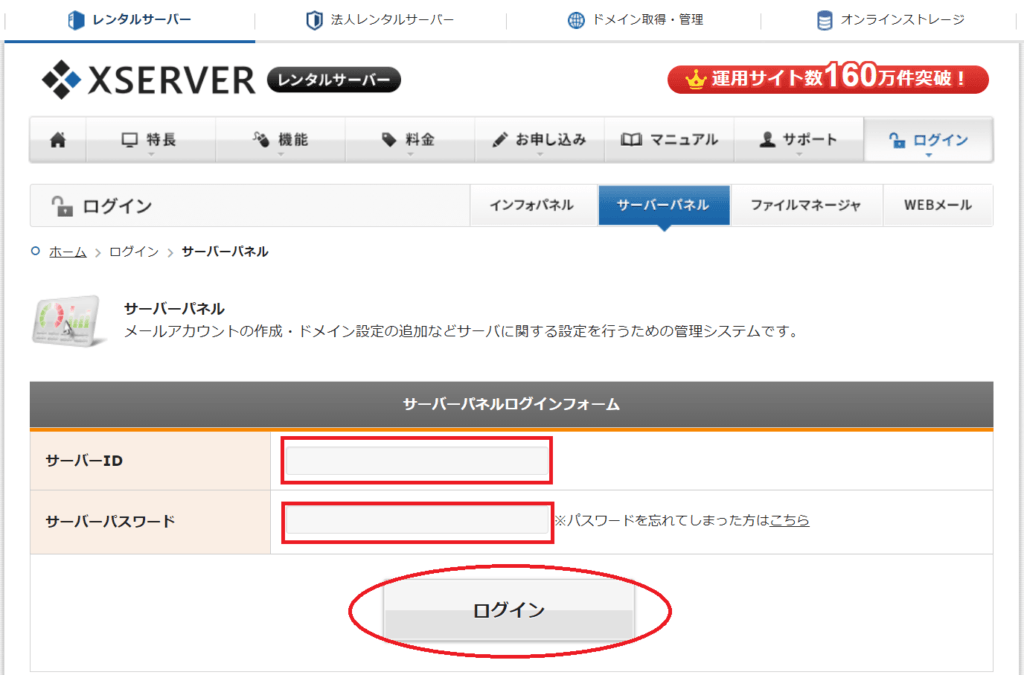
3-1:サーバーパネルにログイン
エックスサーバーのサーバーパネルにログインします。

3-2:ドメイン設定
続いて、『ドメイン設定』をクリックします。

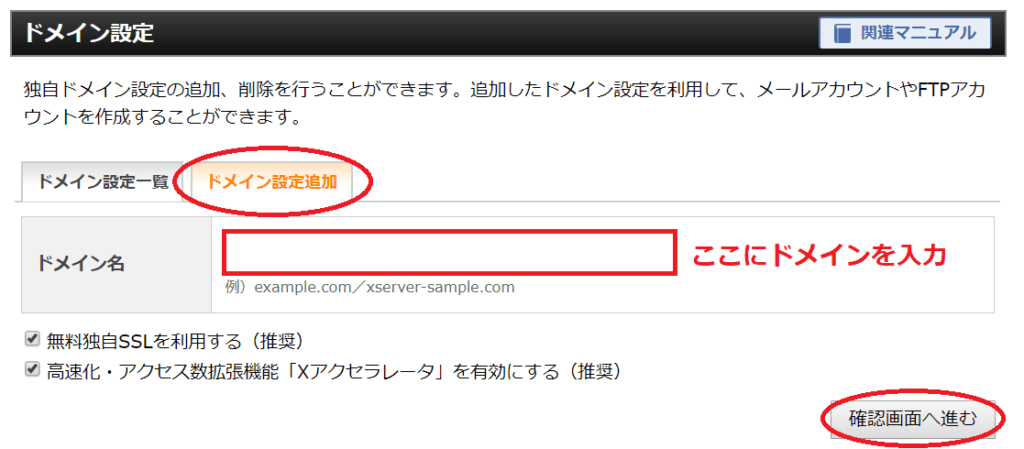
- 「ドメイン設定の追加」をクリック
- 「ドメイン名」に、はてなブログで使用していたドメインを入力
- 「無料独自SSLを利用する(推奨)をチェック
- 「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする」をチェック
- 「確認画面へ進む」をクリック

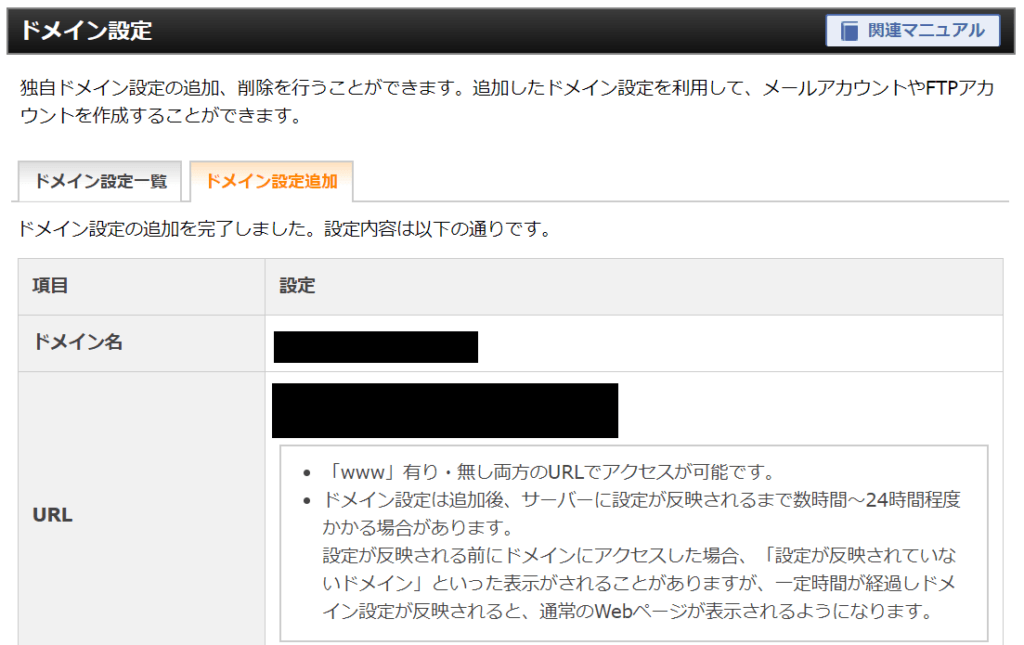
この画面になったらOKです。

なお、無料独自SSLの設定に失敗する可能性があるとのことです。
もし失敗しても、改めて独自SSLを設定できますので安心してください。
失敗した場合の独自SSL設定方法は、ヒトデさんの「【動画有り】エックスサーバーを使ってワードプレスでサイトを作成する方法」をご覧ください。
移行手順4:ワードプレスをサーバーにインストール

ワードプレスのインストールは簡単です。すぐ終わります。
4-1:WordPressをインストール
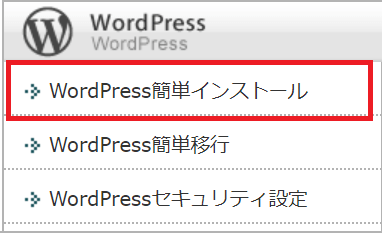
エックスサーバーのサーバーパネルから『WordPress簡単インストール』をクリック

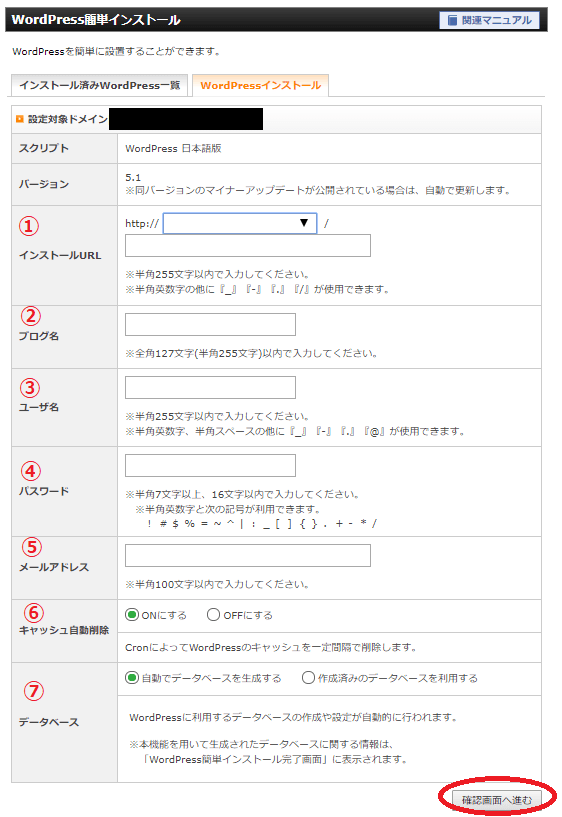
4-2:必要事項を入力
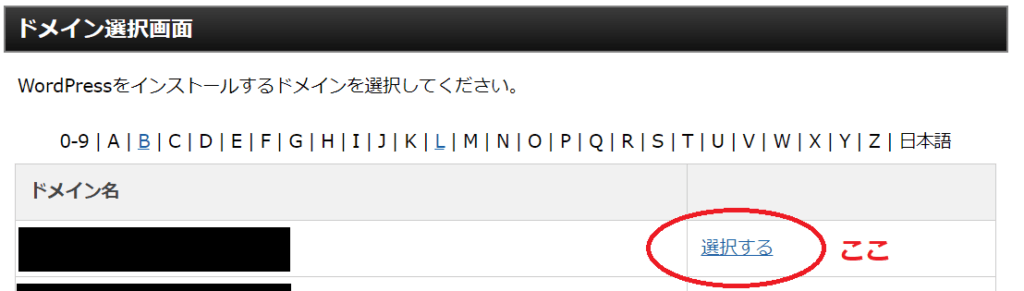
ドメイン名を『選択する』と、必要事項を入力する画面になります。

- 「インストールURL」:ドメインを入力(最初から入力されているはず)
- 「ブログ名」:はてなブログで使用していたもの(後で変更可能)
- 「ユーザー名」:ワードプレスログイン時に必要なので、メモしておく
- 「パスワード」:これもワードプレスログイン時に必要なので、メモしておく
- 「メールアドレス」:自分のメールアドレスを設定
- 「キャッシュ自動削除」:「ONにする」
- 「データベース」:「自動でデータベースを生成する」
(クリックすると画像を拡大できます)

すべて入力したら、「確認画面へ進む」をクリックしましょう。
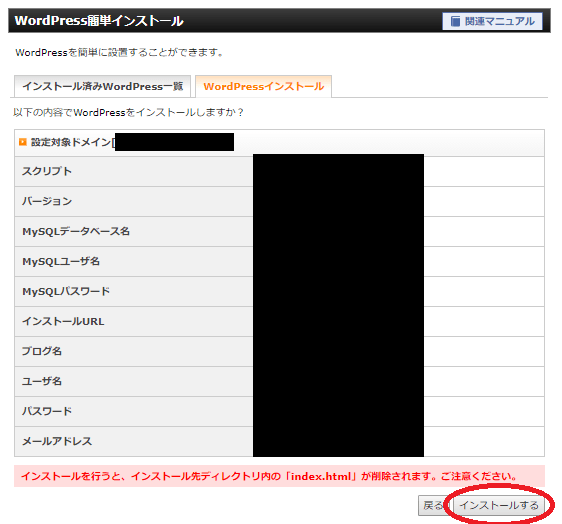
4-3:最終チェック
確認画面で最終チェックし、問題なければ 『インストールする』をクリック。

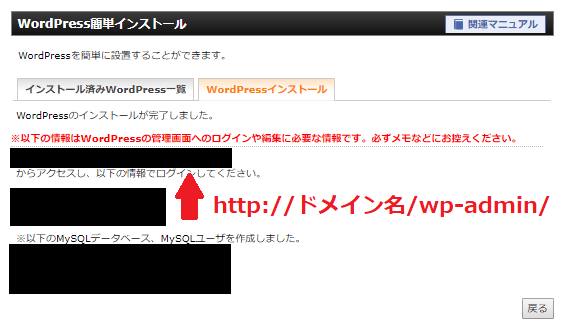
4-4:インストール完了
インストールが完了すると、ログインIDやパスワードが表示されます。

『http://ドメイン名/wp-admin/』をクリックすると、ワードプレスログイン画面になります。
http://ドメイン名/wp-admin/をクリックすると
「無効なURLです」
となる可能性があります。
しばらく時間をおけばログインできるようになりますので、安心してください。
移行手順5:はてなブログから記事を移動

あとは、はてなブログの記事をワードプレスへ移行するだけです。
5-1:はてなブログでの作業
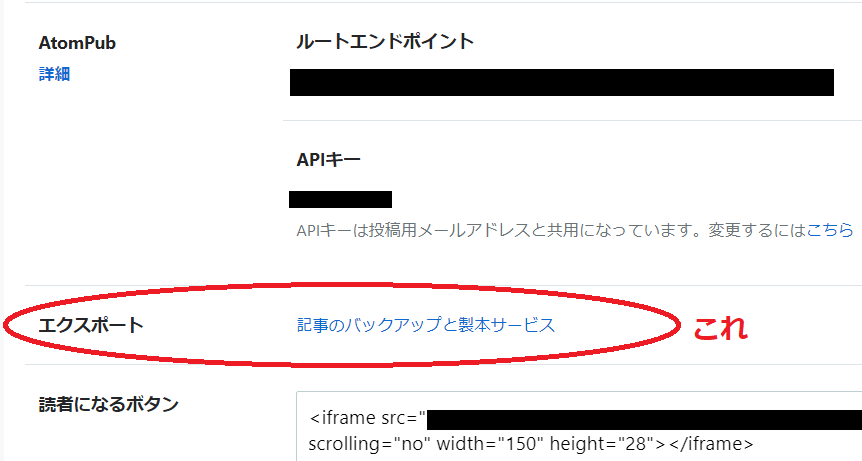
1.記事をバックアップ
『詳細設定』から『記事のバックアップと製本サービス』をクリックします。
(クリックすると画像を拡大できます)


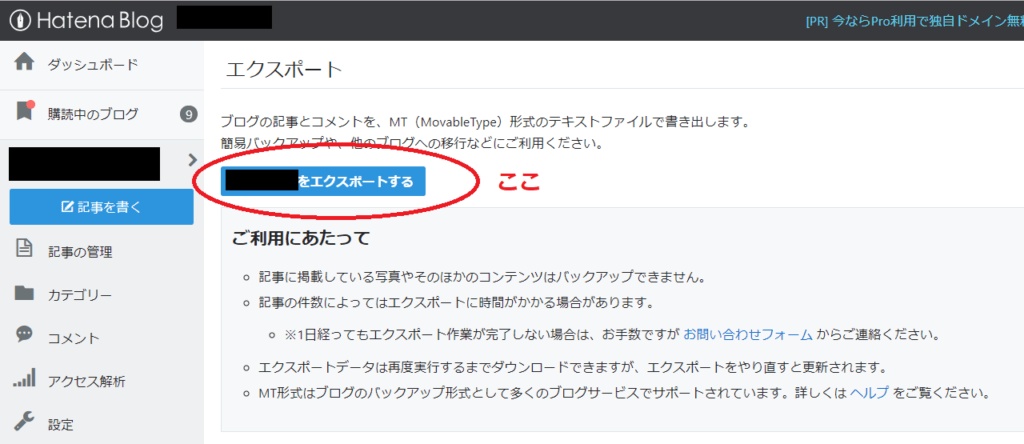
2.記事をエクスポート
『“ブログ名”をエクスポートする』をクリックします。

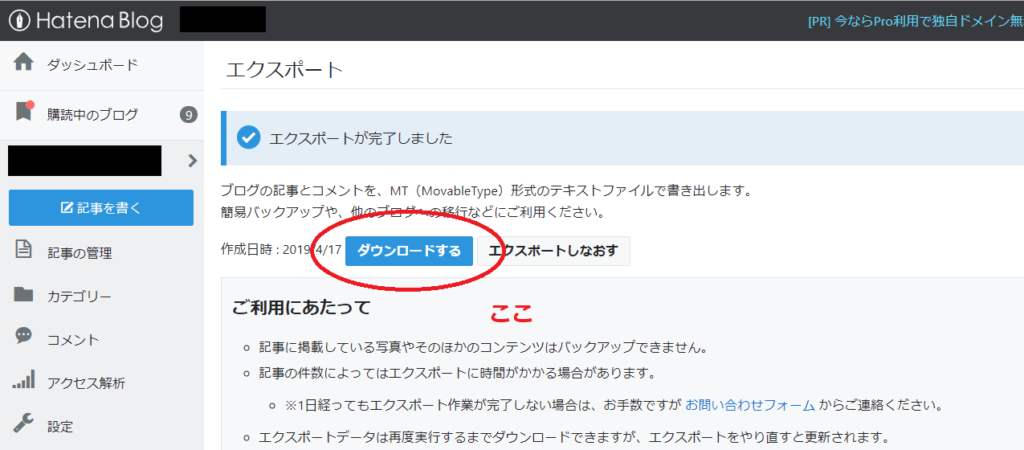
エクスポートが完了したら、『ダウンロードする』をクリックしましょう。
そうすると、ブログのデータがテキストファイルでダウンロードされます。

5-2:ワードプレスでの作業
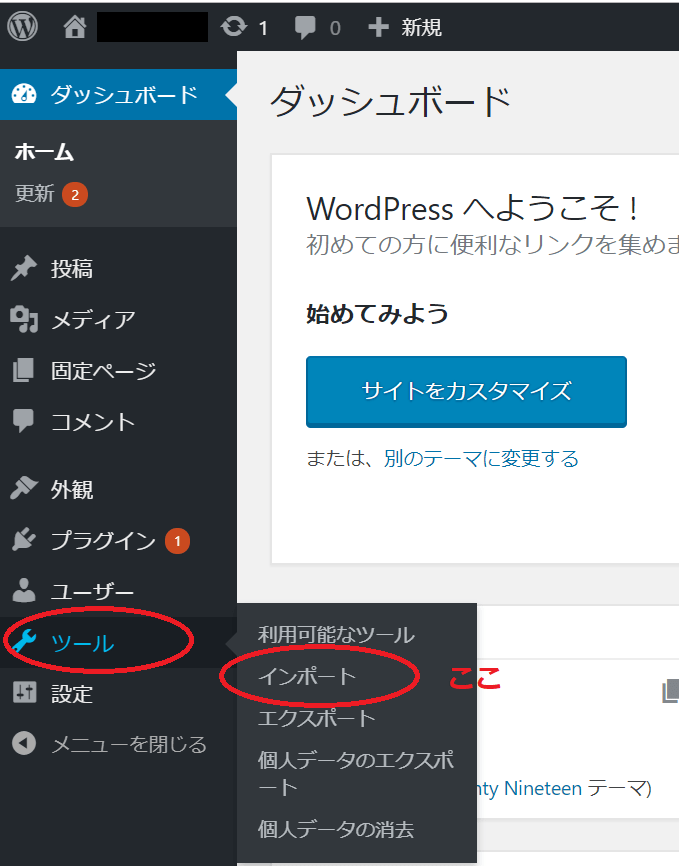
1.ワードプレスにログイン
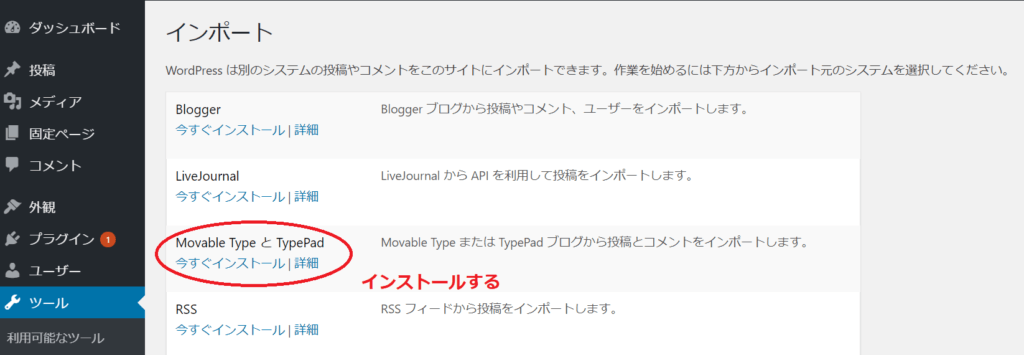
ワードプレスにログインし、『ツール』の『インポート』をクリックします。

2.記事をインポート
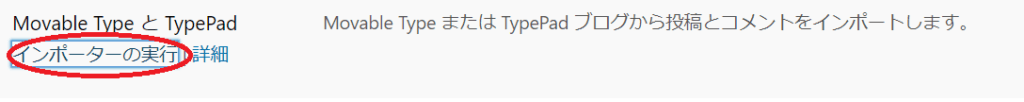
『Movable Type と TypePad』の『今すぐインストール』をクリックし、『インポーターの実行』をクリック。


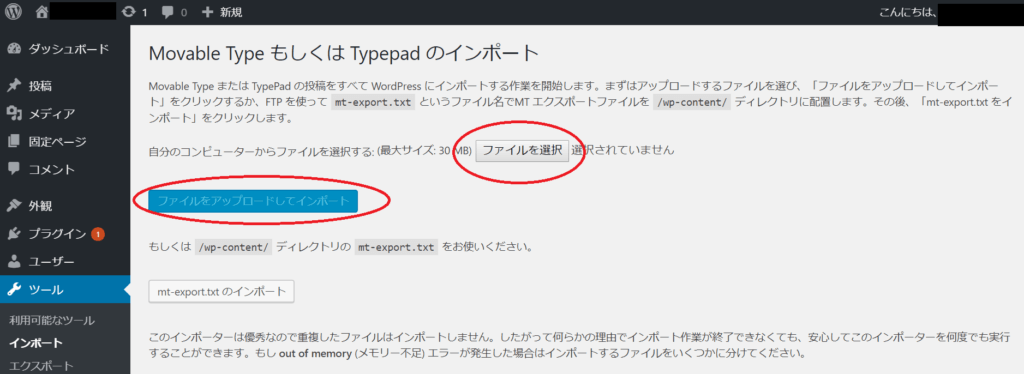
- ファイルを選択:はてなブログからエクスポートしたテキストファイルを選択
- ファイルをアップロードしてインポート
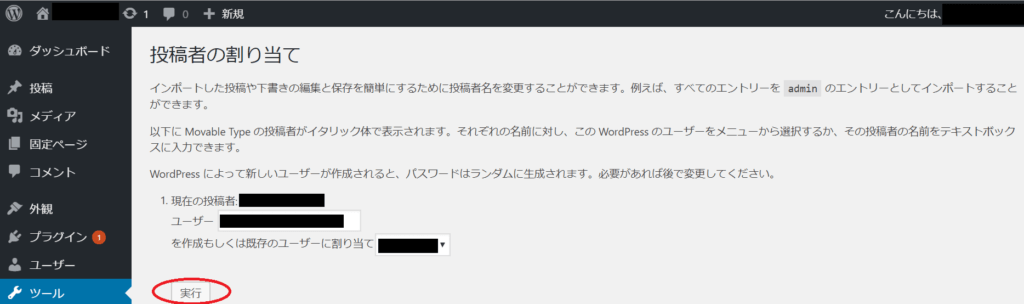
- 投稿者の割り当て:表示のままでOK
- 実行


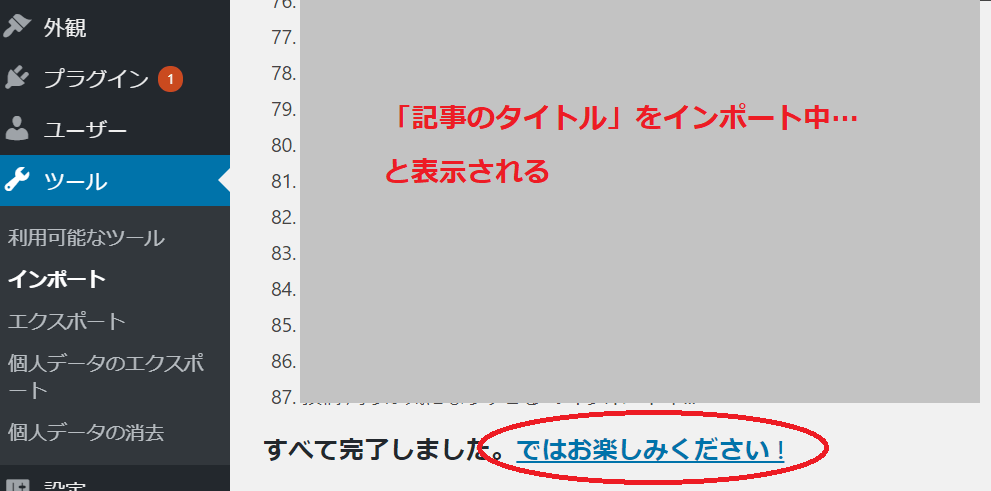
3.インポート完了
- インポートが始まり、「“記事のタイトル”をインポート中…」と表示される
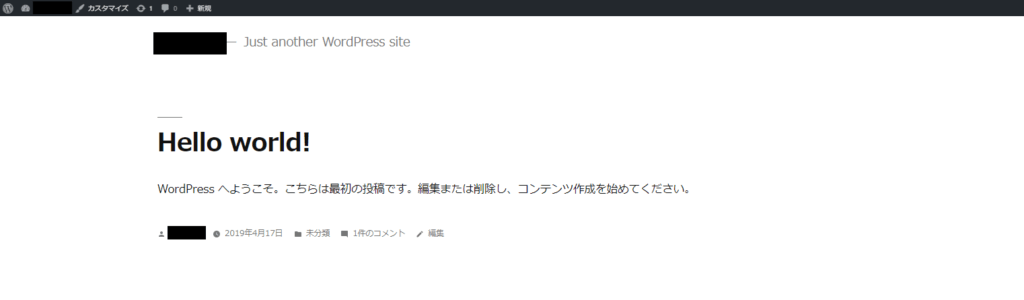
- 「ではお楽しみください!」をクリックすると、自分のサイトがみれる


移行手順6:ワードプレスの最低限の設定

ワードプレスにブログを移行したあとは、パーマリンクの設定やSSL化など、最低限の設定を行う必要があります。
詳細は、ヒトデさんの「WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】」をご覧いただきたいのですが、
6-1:パーマリンクの設定
パーマリンクははてなブログと同じフォーマットにする必要があります。
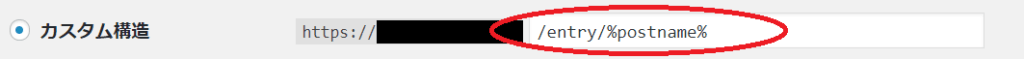
カスタムURLに設定していた人は、パーマリンクを「https://ドメイン名/entry/%postname%」としましょう。

はてなブログの記事URLには、ドメイン名の後に必ず「entry」が入っているため、上記設定にする必要があります。
はてなブログ時代に内部リンクを貼っていなかったのであれば、entryを入れず、『https://ドメイン名/%postname%/』でいいと思います。
ちなみにぼくは、URLに『entry』を入れていません。
はてなブログで標準のURLフォーマットを設定していた場合は、次のように設定してください。
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%/
6-2:テーマのダウンロード
最低限の設定が終わったら、ワードプレスのテーマをダウンロードしましょう。
テーマは無料・有料どちらもあります。
- 無料テーマ:最小限のカスタマイズ
- 有料テーマ:自分の好みに合ったデザインが実現可能
ワードプレスの醍醐味といえば、自分オリジナルのブログを作れること。
なんといっても、デザインの自由度が高いんですよ。
はてなブログ以上に、自分好みのデザインが実現できる
有料テーマは、製作メンバーの皆様が『読者ファースト』を徹底的に追求したものです。
美しく、見やすい・読みやすいデザインで、あなたのブログの虜にしましょう!
ちなみに当ブログは、有料テーマのJINを利用しています。
標準装備で
WPのテーマでは、こういったデザインがボタン一つでできてしまうんです。
Googleアドセンスの設定について
はてなブログProでアドセンス広告を表示している人がいらっしゃる方向けに、2つ補足します。
Googleへ再申請は必要?
アドセンス広告設置する場合、Googleへの再申請は不要です。
なぜなら、はてなブログProからワードプレスへ移行するといっても、ドメインはそのまま変わらないから。
したがって、はてなブログPro運営時のドメインでアドセンス広告を運用していれば、そのままアドセンスコードを使ってOKです。
はてなブログProのドメインと、ワードプレス移行後のドメインは一緒
⇒アドセンスコードはそのまま使える!
WordPressでのアドセンスコード貼り付けは?
はてなブログProの設定画面でアドセンスコードを貼り付けるのと同じイメージです。
WPでは『テーマ』を設定します。
各テーマの設定画面において、アドセンス広告コードを貼り付ける場所があるので、そこにコピペしてください。
体験談:はてなブログのキーワードリンクを無効にしていなかった
はてなブログを書いていると、キーワード自動リンクというものが貼られてしまいます。
はてなブログProを利用している場合だとキーワードリンクを無効にすることができます。
- 設定→詳細設定
- キーワードリンク
- 「記事にキーワードリンクを付与しない」をチェック
しかし、ぼくははてなブログProを利用していたにもかかわらず、キーワードリンクをそのままにしていたんですね。最悪です。
したがって、ワードプレスにはてなブログの記事をインポートしてから、ひたすらリンクを消す作業を行いました。
70記事で5時間かかりましたよ…。
キーワードリンクの無効は、移行前に終わらせてしまいましょう。
\ご相談に乗ります!/
手順通りにやってみたけどここが分からない、ここでつまずいて先に進めないということがあれば、お問い合わせフォームもしくはツイッターのDMからご連絡ください。